第四章——探究碎片
平板电脑和手机一样普及,但是二者最大的差别就是屏幕大小,对于同样一个界面,在手机上可能正常显示,但是在平板电脑上会被过分拉长,元素间空隙过大等,所以我们需要同时兼顾手机和平板的开发,这一章所说的碎片就可以让界面在平板上更好的展示。
1、碎片是什么
碎片(Fragment)是一种可以嵌入在活动当中的UI片段,它能让程序更加合理和充分地利用大屏幕的空间,因而在平板上应用得非常广泛。它和活动实很像,同样都能包含布局,同样都有自己的生命周期。我们甚至可以将碎片理解成一个迷你型的活动,虽然这个迷你型的活动有可能和普通的活动是一样大的。
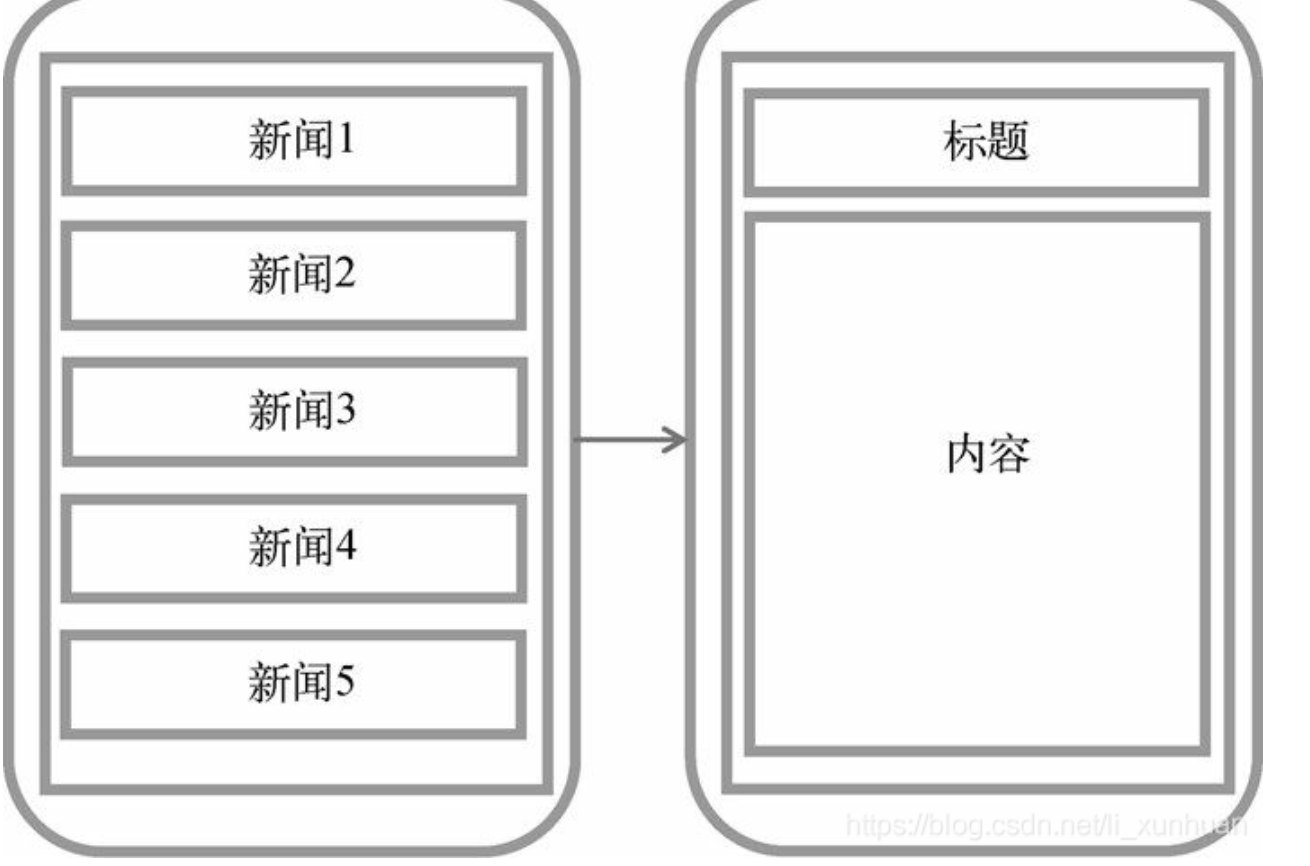
想象我们正在开发一个新闻应用,其中一个界面使用RecyclerView展示了一组新闻的标题,当点击了其中一个标题时,就打开另一个界面显示新闻的详细内容。如果是在手机中设计,我们可以将新闻标题列表放在一个活动中,将新闻的详细内容放在另一个活动中

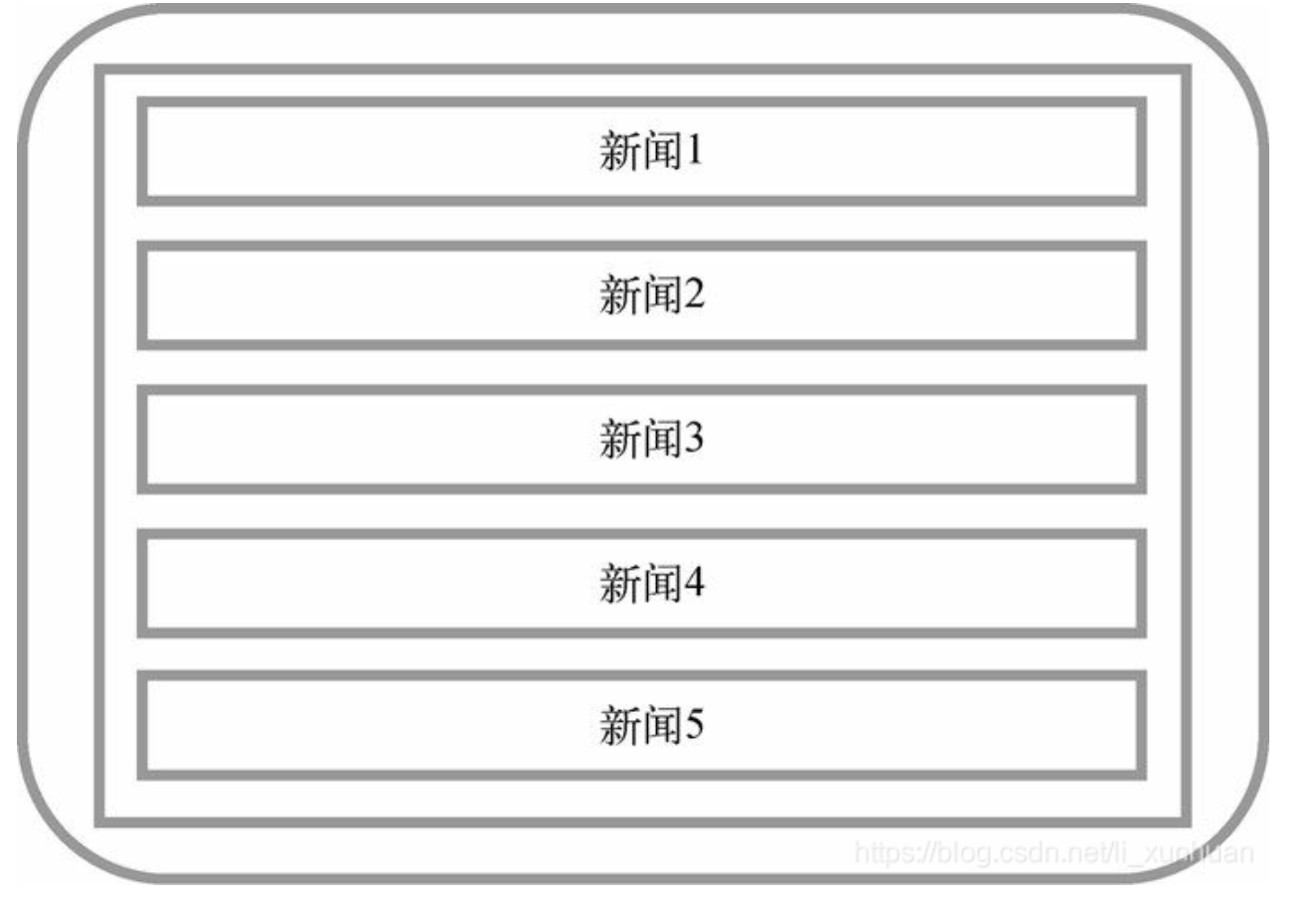
可是如果在平板上也这么设计,那么新闻标题列表将会被拉长至填充满整个平板的屏幕,而新闻的标题一般都不会太长,这样将会导致界面上有大量的空白区域

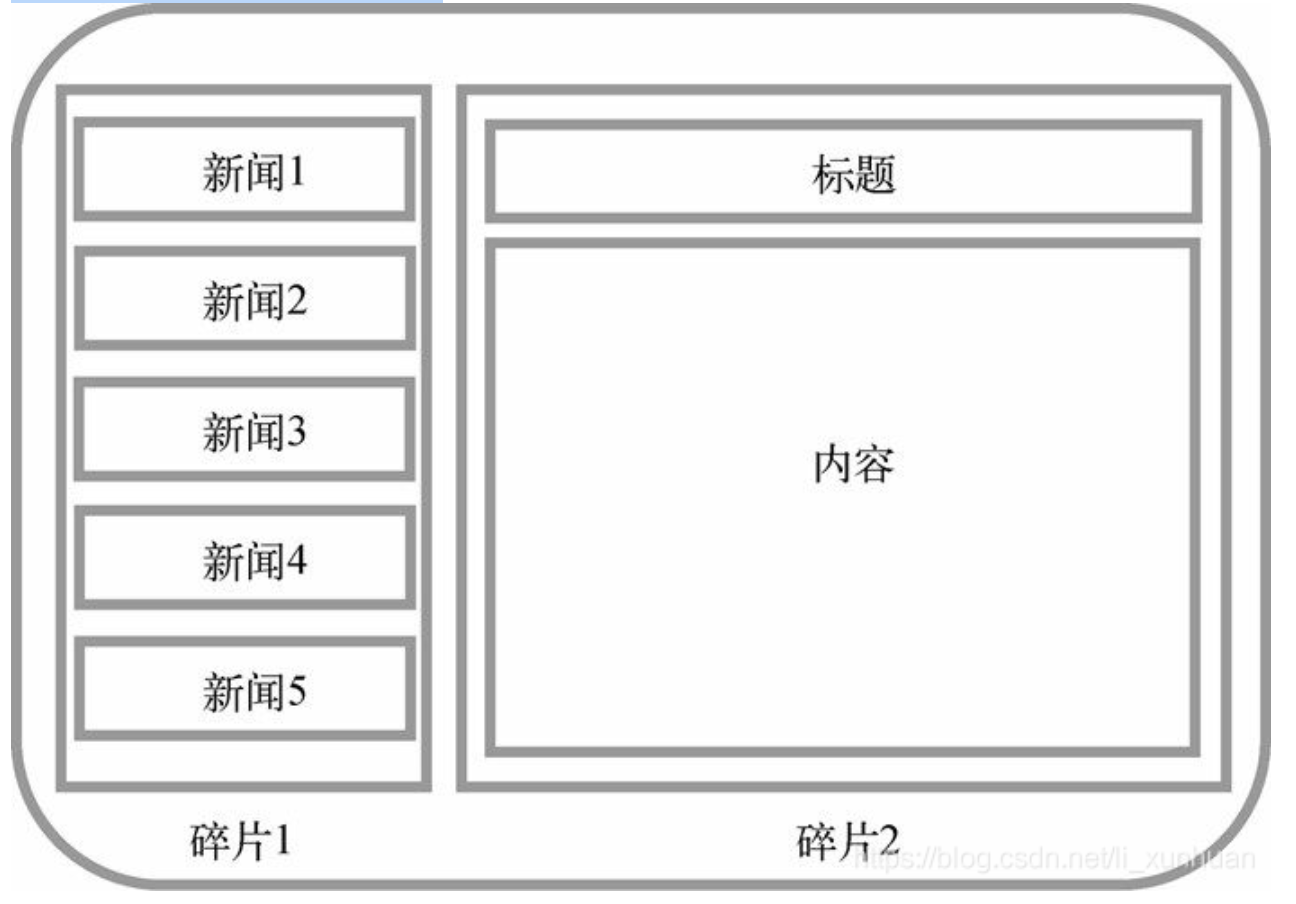
因此,更好的设计方案是将新闻标题列表界面和新闻详细内容界面分别放在两个碎片中,然后在同一个活动里引入这两个碎片,这样就可以将屏幕空间充分地利用起来了

2、碎片的使用方式
2.1、简单用法
新建一个左侧碎片布局left_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button"
android:layout_gravity="center_horizontal"
android:text="Button"
/>
</LinearLayout>只是放置了一个按钮,并让它水平居中
新建一个右侧碎片布局right_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ff00"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="20sp"
android:text="This is right fragment"/>
</LinearLayout>编写一下LeftFragment
package com.example.fragmenttest;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.fragment.app.Fragment;
public class LeftFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle saveInstanceState){
View view =inflater.inflate(R.layout.left_fragment,container,false);
return view;
}
}重写了onCreateView方法,在这个方法中通过LayoutInflater的inflate方法将left_fragment布局加载进来
同理编写RightFragment
package com.example.fragmenttest;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.fragment.app.Fragment;
public class RightFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle saveInstanceState){
View view =inflater.inflate(R.layout.right_fragment,container,false);
return view;
}
}修改activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<fragment
android:layout_width="0dp"
android:layout_height="match_parent"
android:name="com.example.fragmenttest.LeftFragment"
android:id ="@+id/left_fragment"
android:layout_weight="1"/>
<fragment
android:layout_width="0dp"
android:layout_height="match_parent"
android:id="@+id/right_fragment"
android:name="com.example.fragmenttest.RightFragment"
android:layout_weight="1"/>
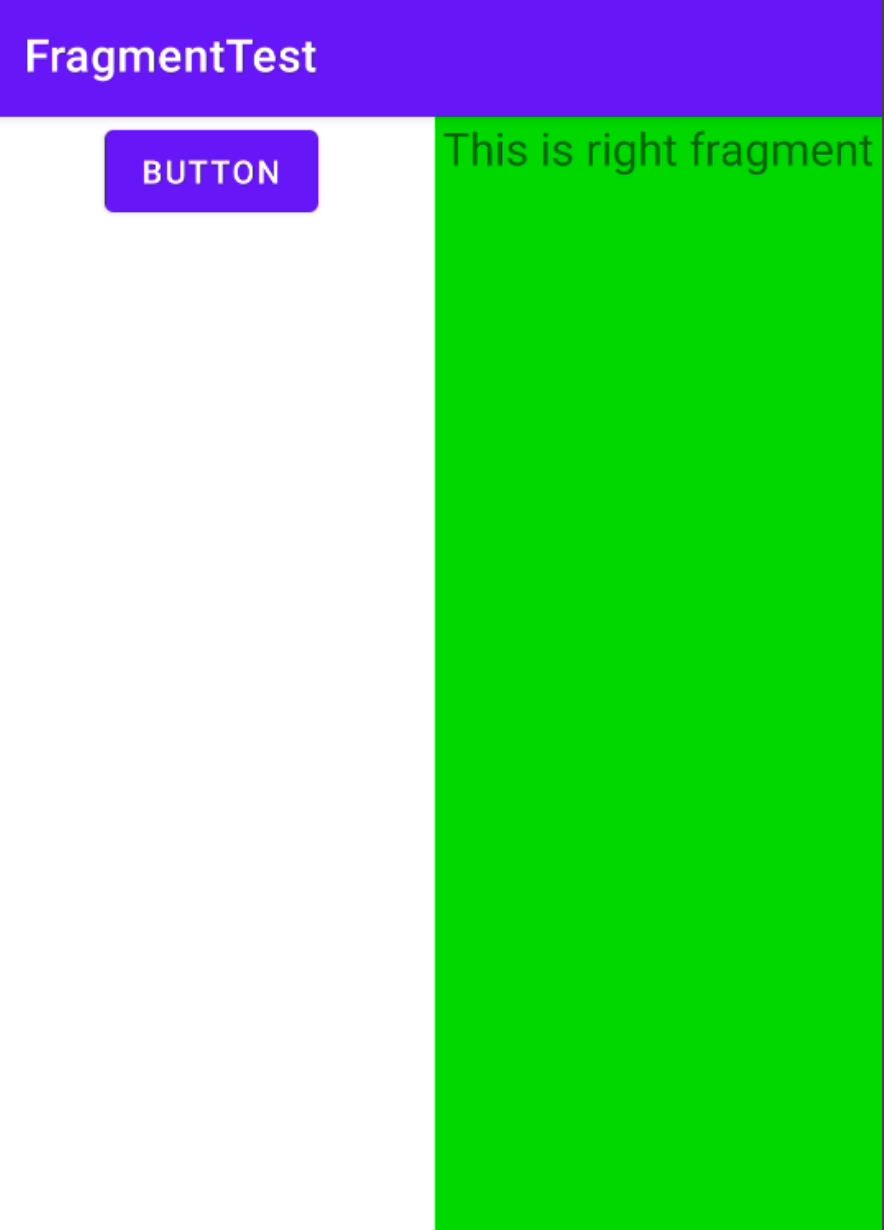
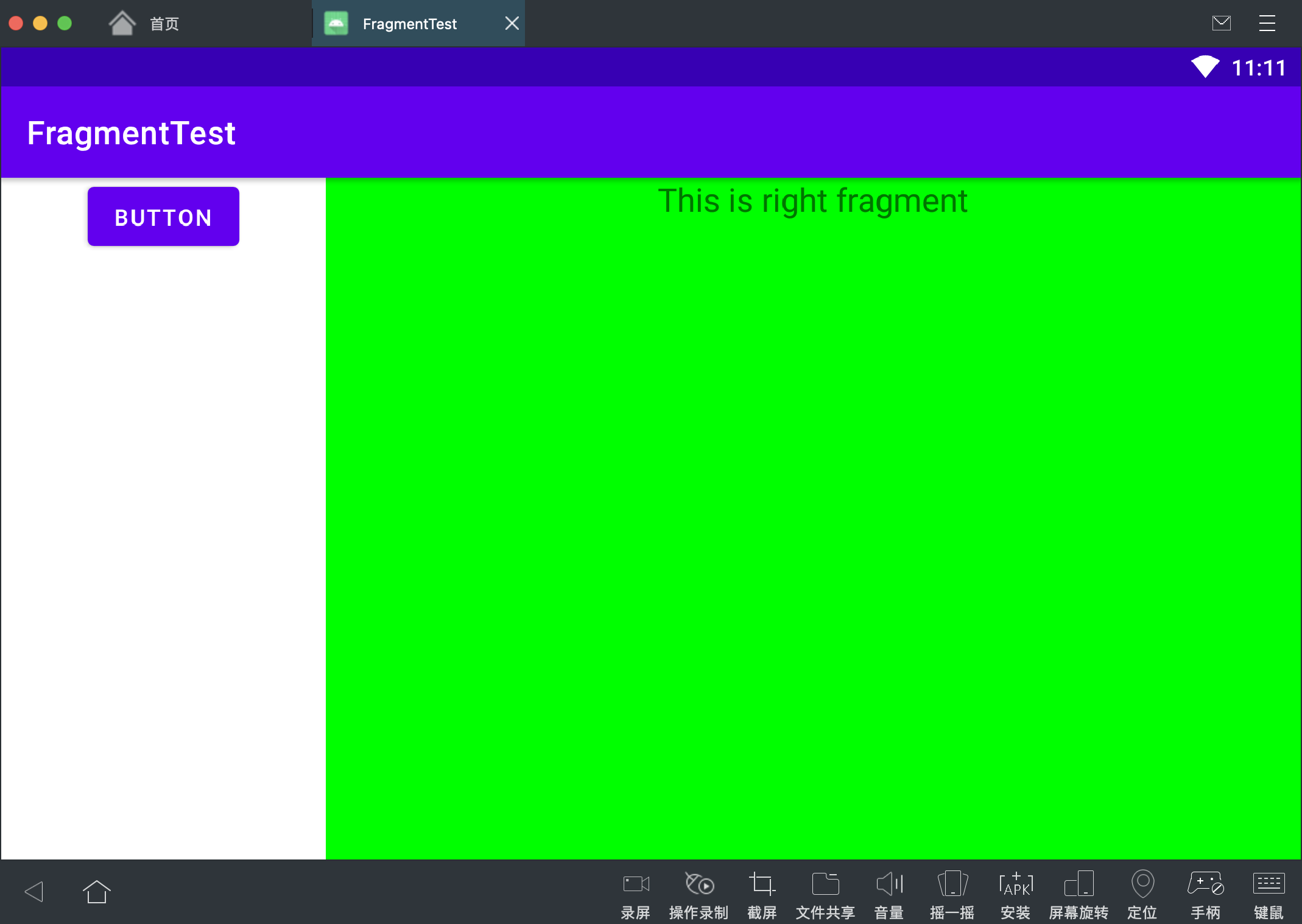
</LinearLayout>使用
2.2、动态加载碎片
新建一个xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffff00"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="20sp"
android:text="This is another fragment"/>
</LinearLayout>重写onCreateView类
package com.example.fragmenttest;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.fragment.app.Fragment;
public class AnotherRightFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){
View view =inflater.inflate(R.layout.another_right_fragment,container,false);
return view;
}
}
修改activity_main.XML
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<fragment
android:layout_width="0dp"
android:layout_height="match_parent"
android:name="com.example.fragmenttest.LeftFragment"
android:id ="@+id/left_fragment"
android:layout_weight="1"/>
<FrameLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:id="@+id/right_layout"
android:layout_weight="1">
</FrameLayout>
</LinearLayout>我们将右侧的碎片替换成了一个FrameLayout,这是android中最简单的布局,所有的控件默认都会摆放在布局的左上角。接下来,我们在代码中向FrameLayout里添加内容,从而实现动态添加碎片的功能。
package com.example.fragmenttest;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import androidx.preference.PreferenceFragmentCompat;
public class SettingsActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=(Button) findViewById(R.id.button1);
replacefragment(new RightFragment());
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.button1:
replacefragment(new AnotherRightFragment());
break;
default:
break;
}
}
});
}
private void replacefragment(Fragment fragment){
//获取FragmentManager,在活动中可以直接通过调用getSupportFragmentManager得到
FragmentManager fragmentManager=getSupportFragmentManager();
//开启一个事物,通过调用beginTransaction方法开启
FragmentTransaction transaction=fragmentManager.beginTransaction();
//向容器内添加或替换碎片,一般用replace方法实现
transaction.replace(R.id.right_layout,fragment);
//提交事务,调用commit方法完成
transaction.commit();
}
}
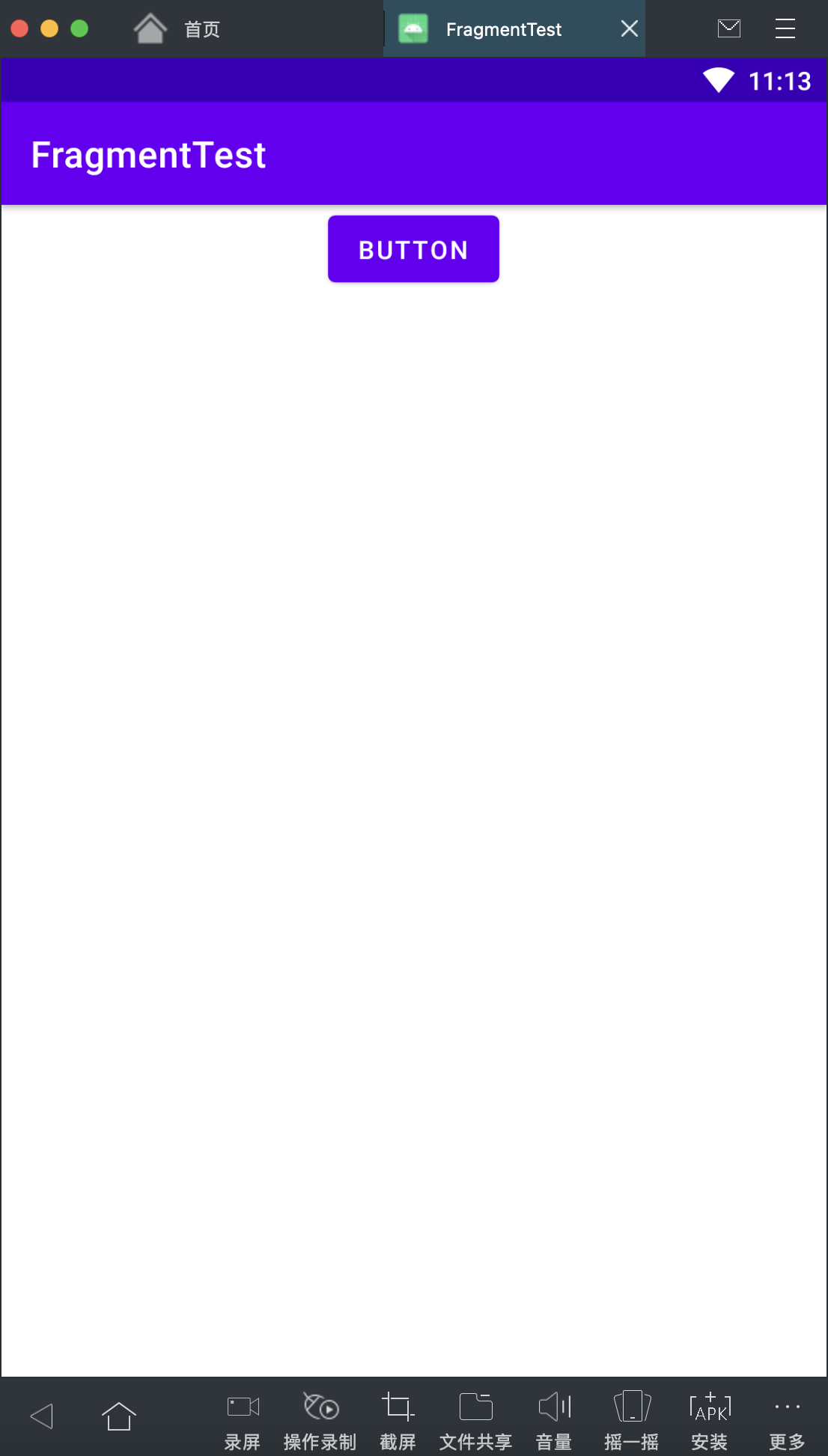
点击Button

2.3、在碎片中模拟返回栈
上面的实例,我们按back键后会直接退出程序,我们可以模仿类似返回栈的效果,按下back键后可以回到上一个碎片,实现方法如下:
private void replacefragment(Fragment fragment){
FragmentManager fragmentManager=getSupportFragmentManager();
FragmentTransaction transaction=fragmentManager.beginTransaction();
transaction.replace(R.id.right_layout,fragment);
transaction.addToBackStack(null);
transaction.commit();
}只需要修改一小步就行了,transaction.addToBackStack(null),用于将一个事务添加到返回栈。
2.4、碎片与活动之间进行通信
虽然碎片都是嵌入在活动中显示的,可是实际上它们的关系并没有那么亲密。你可以看出,碎片和活动都是各自存在于一个独立的类当中的,它们之间并没有那么明显的方式来直接进行通信。如果想要在活动中调用碎片里的方法,或者在碎片中调用活动里的方法,应该如何实现呢?
为了方便碎片和活动之间进行通信,FragmentManager提供了一个类似于findViewById() 的方法,专门用于从布局文件中获取碎片的实例:
RightFragment rightFragment = (RightFragment) getSupportFragmentManager().findFragmentById(R.id.right_fragment);调用FragmentManager的findFragmentById() 方法,可以在活动中得到相应碎片的实例,然后就能轻松地调用碎片里的方法了。对于在活动中调用碎片里的方法其实就更简单了,在每个碎片中都可以通过调用getActivity() 方法来得到和当前碎片相关联的活动实例,代码如下所示:
MainActivity activity = getActivity();有了活动实例之后,在碎片中调用活动里的方法就变得轻而易举了。另外当碎片中需要使用Context 对象时,也可以使用getActivity() 方法,因为获取到的活动本身就是一个Context 对象。
3、碎片的生命周期
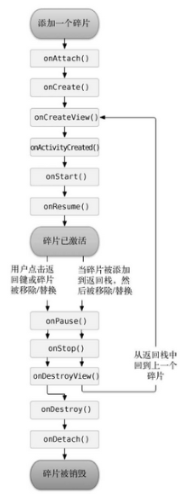
和活动一样,碎片也有自己的生命周期,并且它和活动的生命周期很像。
3.1、碎片的状态和回调
a、运行状态
当一个碎片是可见的,并且它所关联的活动正处于运行状态时,该碎片也处于运行状态。
b、暂停状态
当一个活动进入暂停状态时(由于另一个未占满屏幕的活动被添加到了栈顶),与它相关联的可见碎片就会进入到暂停状态。
c、停止状态
当一个活动进入停止状态时,与它相关联的碎片就会进入到停止状态,或者通过调用FragmentTransaction的remove() 、replace() 方法将碎片从活动中移除,但如果在事务提交之前调用addToBackStack() 方法,这时的碎片也会进入到停止状态。总的来说,进入停止状态的碎片对用户来说是完全不可见的,有可能会被系统回收。
d、销毁状态
碎片总是依附于活动而存在的,因此当活动被销毁时,与它相关联的碎片就会进入到销毁状态。或者通过调用FragmentTransaction的remove() 、replace() 方法将碎片从活动中移除,但在事务提交之前并没有调用addToBackStack() 方法,这时的碎片也会进入到销毁状态。
Fragment 类中提供了一系列的回调方法,以覆盖碎片生命周期的每个环节。
onAttach() 。当碎片和活动建立关联的时候调用。
onCreateView() 。为碎片创建视图(加载布局)时调用。
onActivityCreated() 。确保与碎片相关联的活动一定已经创建完毕的时候调用。
onDestroyView() 。当与碎片关联的视图被移除的时候调用。
onDetach() 。当碎片和活动解除关联的时候调用。
3.2、体验碎片的生命周期
在RightFrigment中修改代码
package com.example.fragmenttest;
import android.content.Context;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.fragment.app.Fragment;
public class RightFragment extends Fragment {
public static final String TAG="RightFragment";
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle saveInstanceState){
Log.d(TAG,"onCreateView");
View view =inflater.inflate(R.layout.right_fragment,container,false);
return view;
}
@Override
public void onAttach(Context context){
super.onAttach(context);
Log.d(TAG,"onAttach");
}
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
Log.d(TAG,"onCreate");
}
@Override
public void onActivityCreated(Bundle savedInstanceState){
super.onActivityCreated(savedInstanceState);
Log.d(TAG,"onActivityCreaeted");
}
@Override
public void onStart() {
super.onStart();
Log.d(TAG,"onStart");
}
@Override
public void onResume() {
super.onResume();
Log.d(TAG,"onResume");
}
@Override
public void onPause() {
super.onPause();
Log.d(TAG,"onPause");
}
@Override
public void onStop() {
super.onStop();
Log.d(TAG,"onStop");
}
@Override
public void onDestroy() {
super.onDestroy();
Log.d(TAG,"onDestroy");
}
@Override
public void onDestroyView() {
super.onDestroyView();
Log.d(TAG,"onDestroyView");
}
@Override
public void onDetach() {
super.onDetach();
Log.d(TAG,"onDetach");
}
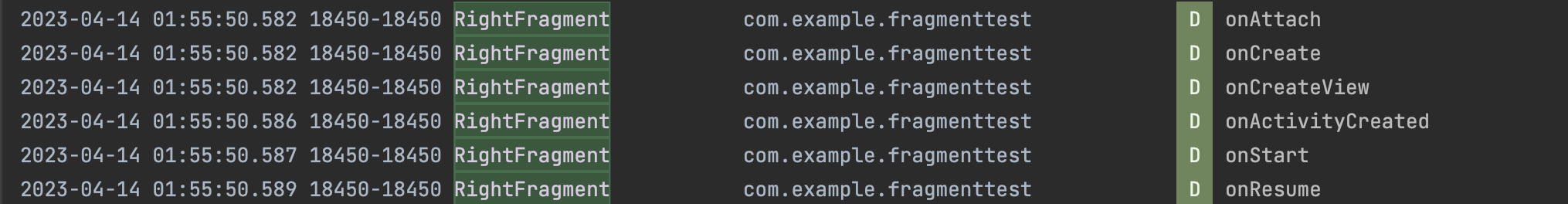
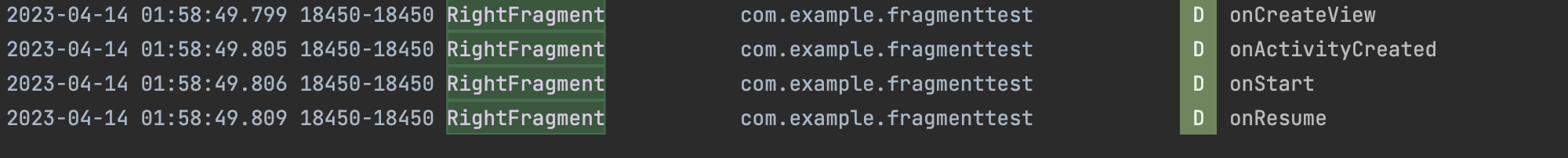
}我们在RightFragment中的每一个回调方法里都加入了打印日志的代码,然后重新运行程序,这时观察logcat中的打印信息,如图所示。

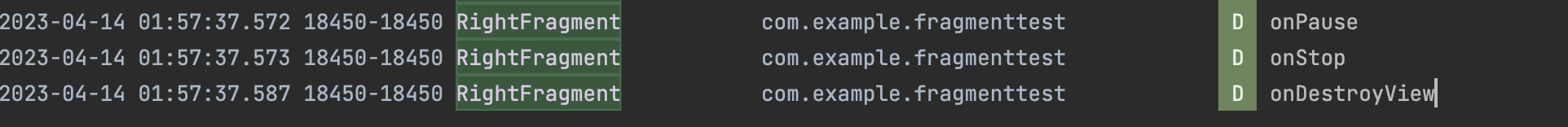
可以看到,当RightFragment第一次被加载到屏幕上时,会依次执行onAttach() 、onCreate() 、onCreateView() 、onActivityCreated() 、onStart() 和onResume() 方法。然后点击LeftFragment中的按钮,此时打印信息如图所示

由于AnotherRightFragment替换了RightFragment,此时的RightFragment进入了停止状态,因此onPause() 、onStop() 和onDestroyView() 方法会得到执行。当然如果在替换的时候没有调用addToBackStack() 方法,此时的RightFragment就会进入销毁状态,onDestroy() 和onDetach() 方法就会得到执行。
接着按下Back键,RightFragment会重新回到屏幕

由于RightFragment重新回到了运行状态,因此onCreateView() 、onActivityCreated() 、onStart() 和onResume() 方法会得到执行。注意此时onCreate() 方法并不会执行,因为我们借助了addToBackStack() 方法使得RightFragment并没有被销毁。
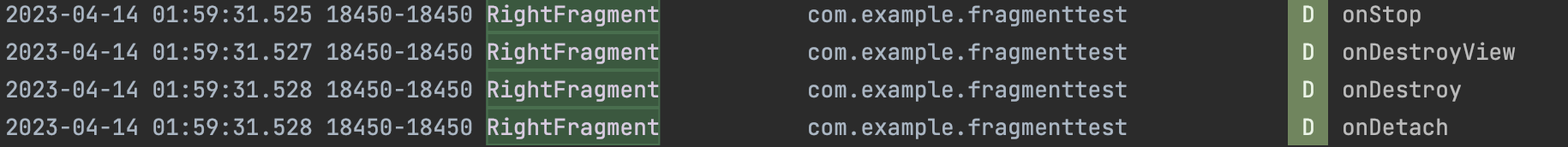
现在再次按下Back键

4、动态加载布局的技巧
虽然动态添加碎片的功能很强大,可以解决很多实际开发中的问题,但是它毕竟只是在一个布局文件中进行一些添加和替换操作。如果程序能够根据设备的分辨率或屏幕大小在运行时来决定加载哪个布局,那我们可发挥的空间就更多了。因此本节我们就来探讨一下Android中动态加载布局的技巧。
4.1、使用限定符
现在很多的平板应用都采用的是双页模式(程序会在左侧的面板上显示一个包含子项的列表,在右侧的面板上显示内容),因为平板电脑的屏幕足够大,完全可以同时显示下两页的内容,但手机的屏幕一次就只能显示一页的内容,因此两个页面需要分开显示。
那么怎样才能在运行时判断程序应该是使用双页模式还是单页模式呢?这就需要借助限定符(Qualifiers)来实现了。下面我们通过一个例子来学习一下它的用法,修改FragmentTest项目中的activity_main.xml文件,代码如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.example.fragmenttest.LeftFragment"
android:id ="@+id/left_fragment"
/>
</LinearLayout>将多余的代码都删掉,只留下一个左侧碎片,并让它充满整个父布局。接着在res目录下新建layout-large文件夹,在这个文件夹下新建一个布局,也叫作activity_main.xml,代码如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<fragment
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:name="com.example.fragmenttest.LeftFragment"
android:id ="@+id/left_fragment"
/>
<fragment
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:name="com.example.fragmenttest.RightFragment"
android:id="@+id/right_fragment"/>
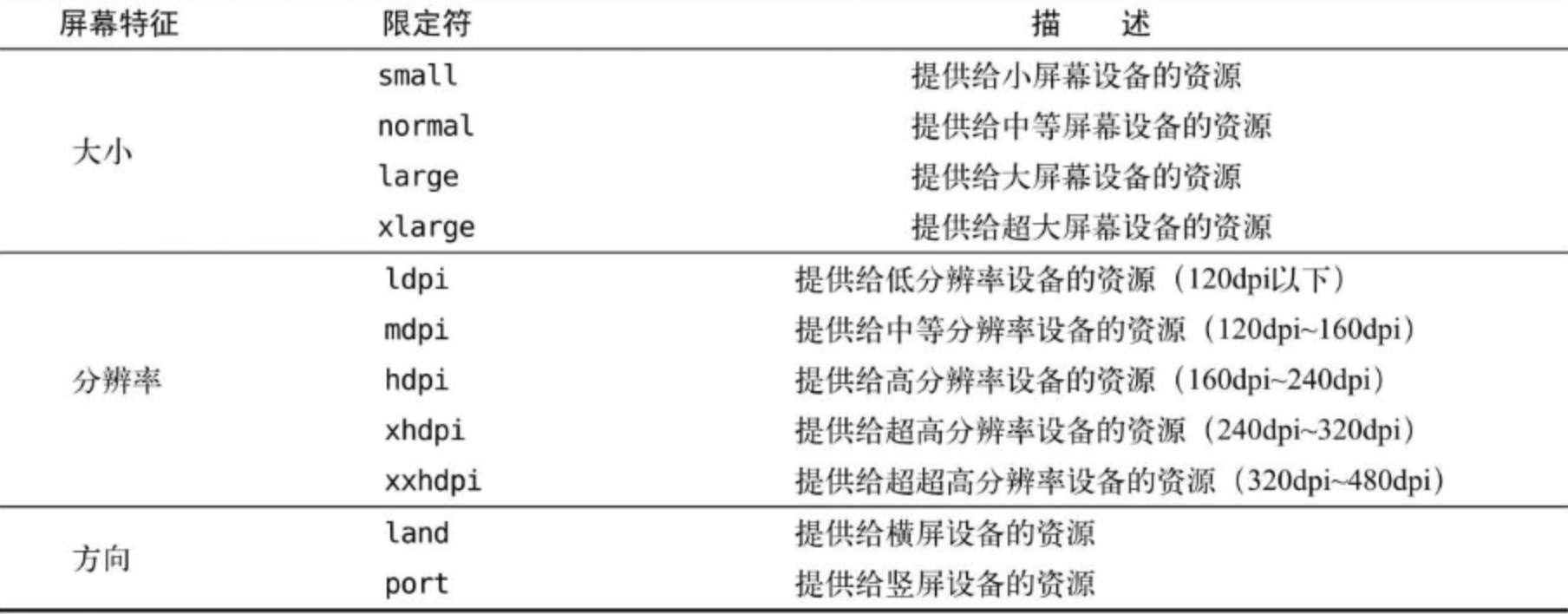
</LinearLayout>可以看到,layout/activity_main布局只包含了一个碎片,即单页模式,而layout-large/activity_main布局包含了两个碎片,即双页模式。其中large就是一个限定符,那些屏幕被认为是large的设备就会自动加载layout-large文件夹下的布局,而小屏幕的设备则还是会加载layout文件夹下的布局。


这样我们就实现了在程序运行时动态加载布局的功能。Android中一些常见的限定符可以参考下表。

4.2、使用最小宽度限定符
使用large限定符成功解决了单页双页的判断问题,不过很快又有一个新的问题出现了,large到底是指多大呢?有的时候我们希望可以更加灵活地为不同设备加载布局,不管它们是不是被系统认定为large,这时就可以使用最小宽度限定符(Smallest-width Qualifier)了。
最小宽度限定符允许我们对屏幕的宽度指定一个最小值(以dp为单位),然后以这个最小值为临界点,屏幕宽度大于这个值的设备就加载一个布局,屏幕宽度小于这个值的设备就加载另一个布局。在res目录下新建layout-sw600dp文件夹,然后在这个文件夹下新建activity_main.xml布局,代码如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<fragment
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:name="com.example.fragmenttest.LeftFragment"
android:id ="@+id/left_fragment"
/>
<fragment
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:name="com.example.fragmenttest.RightFragment"
android:id="@+id/right_fragment"/>
</LinearLayout>这就意味着,当程序运行在屏幕宽度大于等于600dp的设备上时,会加载layout-sw600dp/activity_main布局,当程序运行在屏幕宽度小于600dp的设备上时,则仍然加载默认的layout/activity_main布局。
5、碎片的最佳实践——一个简易版的新闻应用
前面有提到过,碎片很多时候都是在平板开发当中使用的,主要是为了解决屏幕空间不能充分利用的问题。那是不是就表明,我们开发的程序都需要提供一个手机版和一个Pad版呢?确实有不少公司都是这么做的,但是这样会浪费很多的人力物力。因为维护两个版本的代码成本很高,每当增加什么新功能时,需要在两份代码里各写一遍,每当发现一个bug时,需要在两份代码里各修改一次。因此今天我们最佳实践的内容就是,如何编写同时兼容手机和平板的应用程序。
现在就将运用本章中所学的知识来编写一个简易版的新闻应用,并且要求它是可以同时兼容手机和平板的:
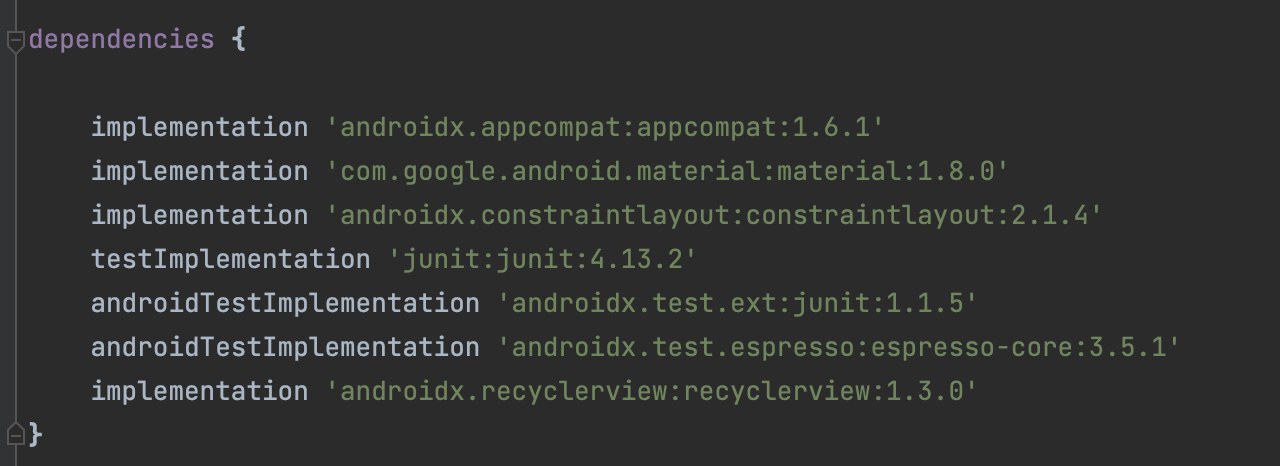
新建好一个FragmentBestPractice项目,并且会使用到RecyclerView,先添加依赖

设计一个新闻实体类News
package com.example.fragmentbestpractice;
public class News {
private String title;//新闻标题
private String content;//新闻内容
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}新建布局文件news_content_frag.xml,用于作为新闻内容的布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/visibility_layout"
android:orientation="vertical"
android:visibility="invisible">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/news_title"
android:gravity="center"
android:padding="10dp"
android:textSize="20sp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000"/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:id="@+id/news_content"
android:layout_weight="1"
android:padding="15dp"
android:textSize="18sp"/>
</LinearLayout>
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:background="#000"/>
</RelativeLayout>新闻内容的布局主要可以分为两个部分,头部部分显示新闻标题,正文部分显示新闻内容,中间使用一条细线分隔开。这里的细线是利用View来实现的,将View的宽或高设置为1dp,再通过background属性给细线设置一下颜色就可以了。这里我们把细线设置成黑色。
然后再新建一个NewsContentFragment类,继承自Fragment,代码如下所示:
package com.example.fragmentbestpractice;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class NewsContentFragment extends Fragment {
private View view;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
view =inflater.inflate(R.layout.news_content_frag,container,false);
return view;
}
public void refresh(String newsTitle,String newsContent){
//创建了一个View对象,并通过调用当前视图对象(view)的findViewById方法来获取ID为"visibility_layout"的视图元素,这个视图元素可能是一个布局或者容器。
View visibiltyLayout=view.findViewById(R.id.visibility_layout);
//将visibiltyLayout的可见性设置为可见状态(View.VISIBLE)。这可能会使得之前不可见的视图元素在屏幕上出现
visibiltyLayout.setVisibility(View.VISIBLE);
//创建两个TextView对象,它们都是从当前视图对象(view)中通过调用findViewById方法获取到的。
TextView newsTitleText = (TextView) view.findViewById(R.id.news_title);
TextView newsContentText =(TextView) view.findViewById(R.id.news_content);
newsTitleText.setText(newsTitle);//刷新新闻标题
newsContentText.setText(newsContent);//刷新新闻内容
}
}这样我们就把新闻内容的碎片和布局都创建好了,但是它们都是在双页模式中使用的,如果想在单页模式中使用的话,还需要再创建个活动。右键com.example.fragmentbestpractice包→New→Activity→EmptyActivity,新建一个NewsContentActivity,并将布局名指定成news_content,然后修改news_content.xml中的代码,如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/news_content_fragment"
android:name="com.example.fragmentbestpractice.NewsContentFragment"/>
</LinearLayout>这里我们充分发挥了代码的复用性,直接在布局中引入了NewsContentFragment,这样也就相当于把news_content_frag布局的内容自动加了进来。然后修改NewsContentActivity中的代码,如下所示:
package com.example.fragmentbestpractice;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
public class NewsContentActivity extends AppCompatActivity {
public static void actionStart(Context context, String newstitle, String newsContent){
Intent intent=new Intent(context,NewsContentActivity.class);
intent.putExtra("news_title",newstitle);
intent.putExtra("news_content",newsContent);
context.startActivity(intent);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.news_content);
String newsTitle=getIntent().getStringExtra("news_title");
String newsContent=getIntent().getStringExtra("news_content");
NewsContentFragment newsContentFragment=(NewsContentFragment) getSupportFragmentManager().findFragmentById(R.id.news_content_fragment);
newsContentFragment.refresh(newsTitle,newsContent);
}
}接下来还需要再创建一个用于显示新闻列表的布局,新建news_title_frag.xml,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/news_title_recycler_view"/>
</LinearLayout>这个布局里面只有一个用于显示新闻列表的RecyclerView。既然要用到RecyclerView,那么就必定少不了子项的布局。新建news_item.xml作为RecyclerView子项的布局,代码如下所示
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/news_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="1"
android:paddingLeft="10dp"
android:paddingTop="15dp"
android:paddingRight="10dp"
android:paddingBottom="15dp"
android:textSize="18sp" />子项的布局也非常简单,只有一个TextView。
- android:padding表示给控件的周围加上补白,这样不至于让文本内容会紧靠在边缘上。
- android:maxLines设置为1表示让这个TextView只能单行显示。
- android:ellipsize用于设定当文本内容超出控件宽度时,文本的缩略方式,end表示在尾部进行缩略。
既然新闻列表和子项的布局都已经创建好了,那么接下来我们就需要一个用于展示新闻列表的地方。这里新建NewsTitleFragment作为展示新闻列表的碎片,代码如下所示:
package com.example.fragmentbestpractice;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class NewsTitleFragment extends Fragment {
private boolean isTwoPane;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view =inflater.inflate(R.layout.news_title_frag,container,false);
return view;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
if (getActivity().findViewById(R.id.news_content_fragment)!=null){
isTwoPane=true;
}else {
isTwoPane=false;
}
}
}注意看一下onActivityCreated(),这个方法通过在活动中能否找到id为news_content_layout的View来判断当前是双页模式还是单页模式,因此我们需要让这个id为news_content_layout的View只在双页模式中才会出现。那么怎样才能实现这个功能呢?其实并不复杂,只需要借助我们刚刚学过的限定符就可以了。
首先修改activity_main.xml中的代码,如下所示:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/news_title_layout">
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.example.fragmentbestpractice.NewsTitleFragment"
android:id="@+id/news_title_fragment"/>
</FrameLayout>上述代码表示,在单页模式下,只会加载一个新闻标题的碎片。然后新建layout-sw600dp文件夹,在这个文件夹下再新建一个activity_main.xml文件,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:name="com.example.fragmentbestpractice.NewsTitleFragment"
android:id="@+id/news_title_fragment"/>
<FrameLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:id="@+id/news_content_layout"
android:layout_weight="3">
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.example.fragmentbestpractice.NewsContentFragment"
android:id="@+id/news_content_fragment"/>
</FrameLayout>
</LinearLayout>可以看出,在双页模式下我们同时引入了两个碎片,并将新闻内容的碎片放在了一个FrameLayout布局下,而这个布局的id正是news_content_layout。因此,能够找到这个id的时候就是双页模式,否则就是单面模式。
现在还剩下至关重要的一点,就是在NewsTitleFragment中通过RecyclerView将新闻列表展示出来。在NewsTitleFragment中新建一个内部类NewsAdapter来作为RecyclerView的适配器:
package com.example.fragmentbestpractice;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class NewsTitleFragment extends Fragment {
private boolean isTwoPane;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.news_title_frag,container,false);
RecyclerView newsTitleRecyclerView = (RecyclerView) view.findViewById(R.id.news_title_recycler_view);
LinearLayoutManager layoutManager = new LinearLayoutManager(getActivity());
newsTitleRecyclerView.setLayoutManager(layoutManager);
NewsAdapter adapter = new NewsAdapter(getNews());
newsTitleRecyclerView.setAdapter(adapter);
return view;
}
private List<News> getNews(){
List<News> newsList = new ArrayList<>();
for (int i = 0; i <=50 ; i++) {
News news = new News();
news.setTitle("This is news title " + i);
news.setContent(getRandomLengthContent("News Content" + i + "."));
newsList.add(news);
}
return newsList;
}
private String getRandomLengthContent(String content){
Random random = new Random();
int length = random.nextInt(20) + 1;
StringBuilder builder = new StringBuilder();
for (int i = 0; i < length; i++) {
builder.append(content);
}
return builder.toString();
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
if (getActivity().findViewById(R.id.news_content_layout)!= null){
isTwoPane = true;//可以找到news_content_layout布局时,为双页模式
}else {
isTwoPane = false;//找不到news_content_layout布局时,为单页模式
}
}
class NewsAdapter extends RecyclerView.Adapter<NewsAdapter.ViewHolder>{
private List<News> mNewsList;
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.news_item,parent,false);
final ViewHolder holder = new ViewHolder(view);
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
News news = mNewsList.get(holder.getAdapterPosition());
if(isTwoPane){
//如果时双页模式,刷新NewsContentFragment中的内容
NewsContentFragment newsContentFragment = (NewsContentFragment) getFragmentManager().findFragmentById(R.id.news_content_fragment);
newsContentFragment.refresh(news.getTitle(),news.getContent());
}else{
//如果是单页模式,则直接启动NewsContentActivity
NewsContentActivity.actionStart(getActivity(),news.getTitle(),news.getContent());
}
}
});
return holder;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
News news = mNewsList.get(position);
holder.newsTitleText.setText(news.getTitle());
}
@Override
public int getItemCount() {
return mNewsList.size();
}
class ViewHolder extends RecyclerView.ViewHolder{
TextView newsTitleText;
public ViewHolder(View view){
super(view);
newsTitleText = (TextView) view.findViewById(R.id.news_title);
}
}
public NewsAdapter(List<News>newsList){
mNewsList = newsList;
}
}
}转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 767778848@qq.com